Joomla — популярная и эффективная CMS, то есть система управления содержимым сайта. Она весьма распространена, поскольку является свободным программным обеспечением. Её легко устанавливать и на хостинг, и на локальный сервер. Представляем вам пошаговую инструкцию, подробно рассказывающую, как установить Joomla на Денвер.

Инструкция по установке Joomla на Denwer.
Содержание
- 1 Установка Joomla на Denwer
- 2 Конфигурация сайта при установке Joomla на Денвер
- 3 Конфигурация базы данных при установке Джумлы на Денвер
- 4 Завершение установки во вкладке «Обзор»
Установка Joomla на Denwer
Подготовительный этап
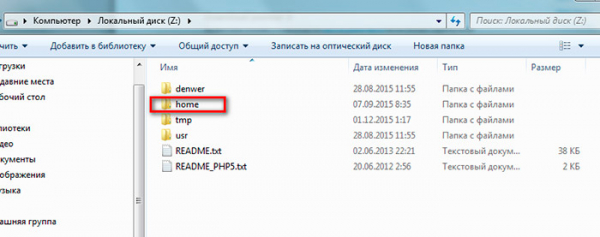
Предположим, что у вас уже есть установленный локальный сервер со всеми необходимыми настройками. Теперь скачиваем последнюю, третью версию Джумлы с её официального сайта joomla.ru. Запускаем Denwer, заходим в диск Z, из него в папку «WebServers», в которой хранится вся информация по вашему серверу. Находим там папку «home» и в ней создаём новую папочку — конкретного сайта. 
Назовём его joo.ru. В ней создаём очередную папку «www» и, наконец-то, распаковываем архив. Перезапускаем Денвер.
Создаём базу данных, чтобы установить Joomla на Денвер
- В адресную строку браузера вбиваем «localhost».
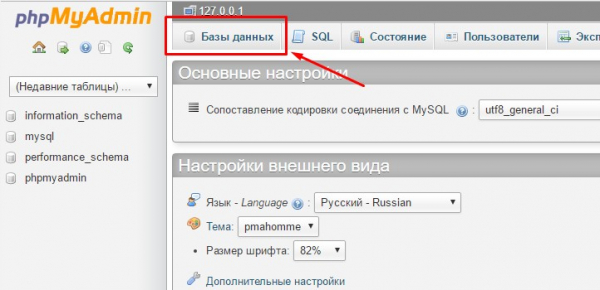
- Заходим в приложении phpMyAdmin во вкладку «Базы данных».
 Видим там надпись «Создать базу данных» и под ней вводим название новой базы. Кликаем «Создать».
Видим там надпись «Создать базу данных» и под ней вводим название новой базы. Кликаем «Создать». - Открываем вкладку «Пользователи» и жмём «Добавить».
- Заполняем пустые строки. Устанавливаем возле пункта «Хост» вариант «Локальный».
- Жмём «Добавить пользователя» и переходим к основному этапу.
Основной этап
- В адресную строку браузера вбиваем имя сайта: joo.ru, подтверждаем нажатием Enter.
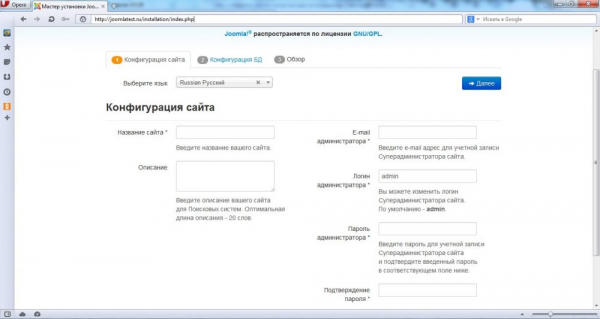
- Открывается окно, где, чтобы корректно установить Джумлу на Денвер, следует заполнить пустые строки. Заполняем. Образец заполнения представлен в параграфе «Конфигурация сайта». Жмём «Далее».

- Мы перешли во вторую вкладку «Конфигурация базы данных». Заполняем её. Образец заполнения показан в соответствующем параграфе чуть ниже. Кликаем «Далее».
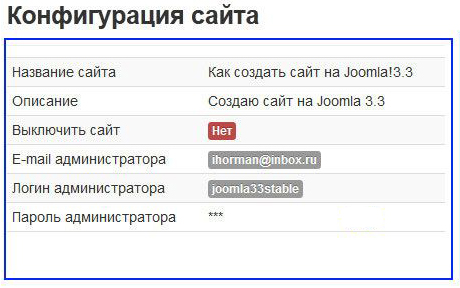
- Открывается новая вкладка «Обзор», которой завершается установка. Подробное заполнение этой вкладки показано в параграфе «Завершение установки». Заполняем и кликаем по кнопке «Установка».
- Открывается новое окно с надписью «Поздравляем!» Заполняем в нём то, что запрашивает система. Удаляем директорию «installation». Везде проставляем русский язык. Установка завершена.
Конфигурация сайта при установке Joomla на Денвер
- Язык: русский. Эта CMS работает на русском вполне корректно, поэтому его и оставим.
- Название сайта. Если вы готовы к созданию какого-то конкретного сайта, вписываем сюда его название. Если пока просто ставим CMS, то пишем любое название, например, Вышивка бисером. В любой момент вы сможете это название изменить.
- Описание сайта. Действуем аналогично предыдущему пункту: вписываем то, что нужно, либо просто какое-то произвольное описание, а при необходимости меняем его.
- E-mail администратора. Вбиваем почту.
- Логин администратора. Вбиваем логин, попутно сохраняя его себе на компьютер.
- Пароль администратора. Минимум 10 символов. Также сохраняем его в свои записи вместе с логином.
- Подтверждение пароля.
- Выключить сайт. По умолчанию стоит «нет», так и оставляем.

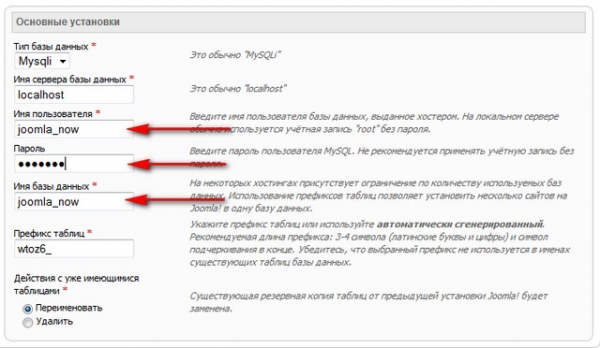
Конфигурация базы данных при установке Джумлы на Денвер
- Тип БД: по умолчанию MySQLi.
- Имя сервера БД: localhost.
- Имя пользователя: в подсказке указано, что для локального сервера берётся имя root. Так и сделаем.
- Пароль: этот пункт мы пропустим — Денвер работает без пароля.
- Имя БД: вбиваем созданное ранее имя.
- Префикс. По умолчанию стоит автоматически сгенерированный префикс. Оставляем его.
- Действия с таблицами. Два варианта: «переименовать» и «удалить». Оставляем «переименовать».

Завершение установки во вкладке «Обзор»
Установка демоданных. Читаем комментарий и решаем, ставить «Нет» или соглашаться на «Тестовые русские демоданные». Второй вариант рекомендуется для начинающих пользователей системы. Отправить конфигурацию на E-mail: «Нет». Начальная проверка: во всех строках проставлено «Да». Рекомендуемые установки: всё оставляем по умолчанию.
Вот мы и разобрались, как установить Joomla быстро и без ошибок. С нашей подробной пошаговой инструкцией это сможет сделать даже начинающий веб-разработчик. Желаем вам успешной работы и ждём ваших отзывов об установке этой CMS.





