С каждым годом становится все больше операционных систем, и потому разработчикам все труднее удовлетворять потребности пользователей. Три самые популярные компьютерные платформы — Windows, Linux и Mac OS, а также три мобильные — Android, iOS и Windows Mobile — продолжают активно бороться между собой. А это значит, что качественное приложение должно работать на всех основных платформах.
Справиться с этой проблемой помогает кроссплатформенная разработка. Об одной из самых популярных кроссплатформенных сред разработки — Qt Creator — и пойдёт речь в этой статье. Мы рассмотрим как выполняется установка и настройка Qt Creator, а также как работать в Qt Creator.
Что такое Qt Creator

Qt Creator (не так давно имевший название Greenhouse) — это одна из самых распространенных кроссплатформенных IDE. Ее плюсы — удобство, быстрота работы, а также — свободность, так как это ПО с открытым исходным кодом. Поддерживаются такие языки, как C, С++, QML.
Программа была написана компанией под названием Trolltech, которая в полной мере выполнила цель создания среды — работу с графическим фреймворком Qt. Удобный графический интерфейс с поддержкой Qt Widgets и QML, а также большое число поддерживаемых компиляторов позволяют быстро и удобно создать свое кроссплатформенное приложение.
Главная задача этой IDE — обеспечить наиболее быструю кроссплатформенную разработку, используя собственный фреймворк. Благодаря этому разработчики получают прекрасную возможность не писать приложения нативно (т. е. отдельно под каждую платформу), а создать общий код, и, возможно, подогнать его под особенности используемых ОС.
Qt Creator также включает в себя утилиту Qt Designer, что позволяет обработать внешний вид окна приложения, добавляя и перетаскивая элементы (аналогично Windows Forms в Visual Studio). В качестве систем сборки используются qmake, cmake и autotools.
Установка Qt Creator
Итак, пора рассмотреть как установить Qt Creator. Если для Windows разработчики позаботились и сделали оффлайн-установщик, то в Linux 32-bit этой возможности не предусмотрено. Поэтому во время установки вам может потребоваться стабильное интернет-соединение (~20-30 минут). Для начала скачаем установщик:
- Скачать Qt Creator для Linux 32-bit (нажимаем «View other options»).
- Скачать Qt Creator для Linux 64-bit.
После окончания загрузки переходим в папку с файлом, нажимаем правой кнопкой мыши и выбираем пункт «Свойства».

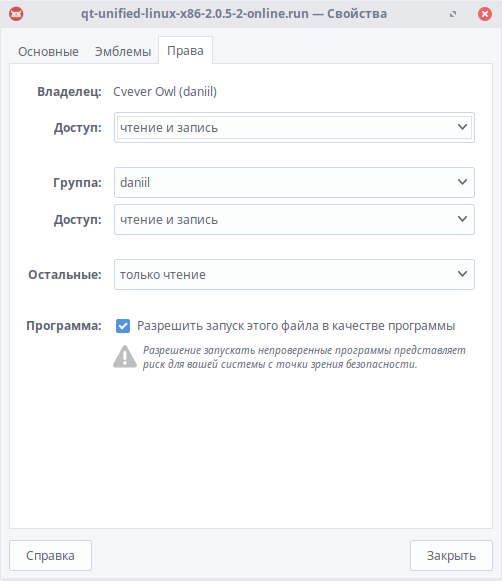
Теперь перейдем на вкладку «Права» и поставим галочку «Разрешить запуск этого файла в качестве программы».

Запускаем программу.

Теперь нажимаем «Next».

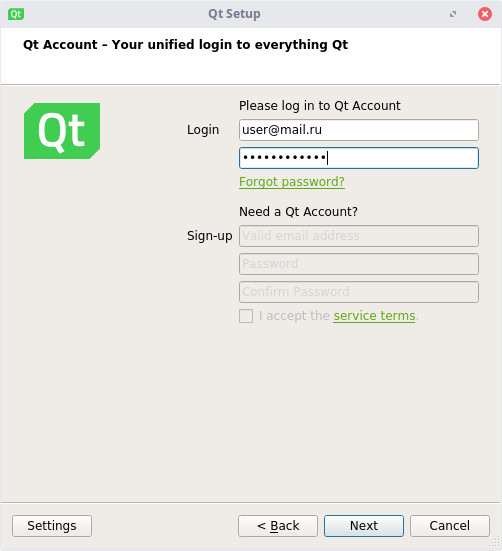
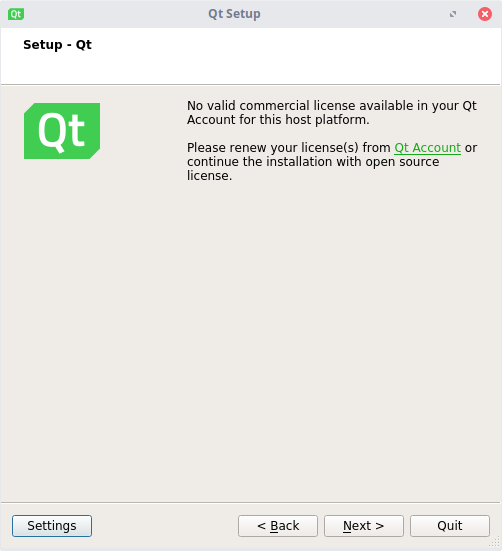
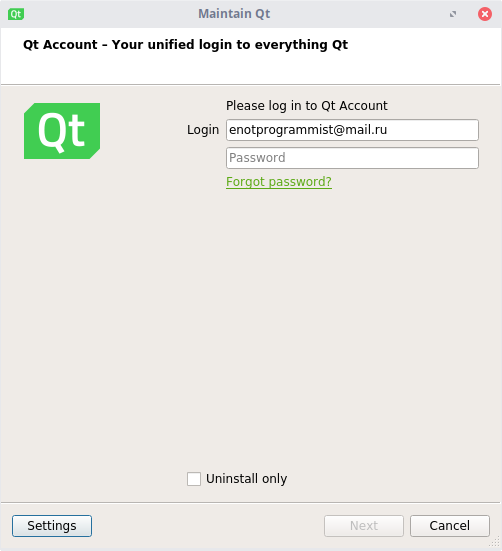
Здесь необходимо выбрать существующий аккаунт или создать его. Данное действие необходимо для проверки лицензии (коммерческой или некоммерческой).

Нажимаем «Next».

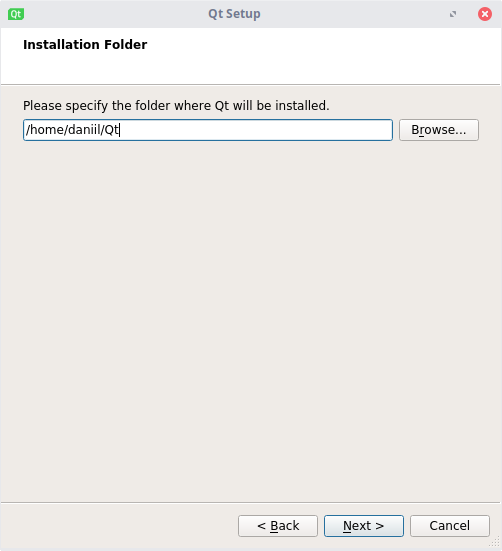
Выбираем директорию, в которой будет находиться Qt. Важно, чтобы в пути не было кириллицы и пробелов!

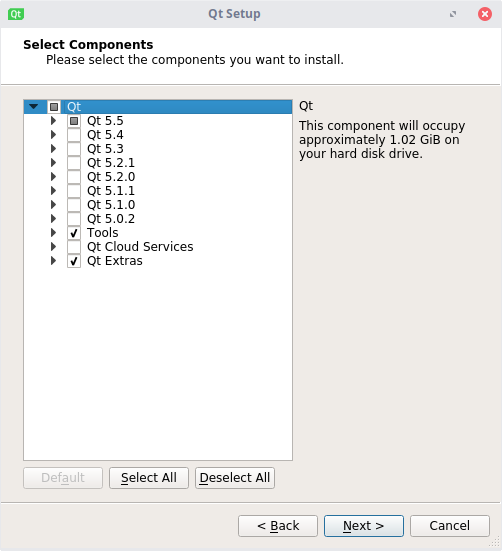
В этом меню находится выбор компонентов. К примеру, можно выбрать установку инструментов для разработки на Android, или же исходных компонентов (это нужно для статической сборки, если кому-то это нужно — напишите в комментариях, и я напишу отдельную статью). Если Вы не уверены, нужны Вам эти компоненты или нет, оставьте их пока так — даже после установки Qt будет возможным удаление и добавление элементов.

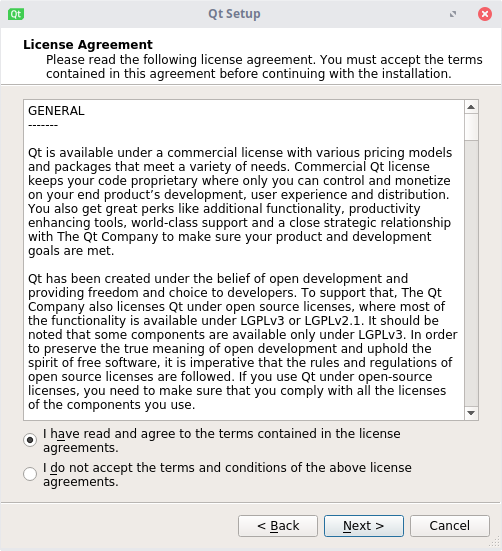
В этом окне принимаем лицензию. Жмем «Next».

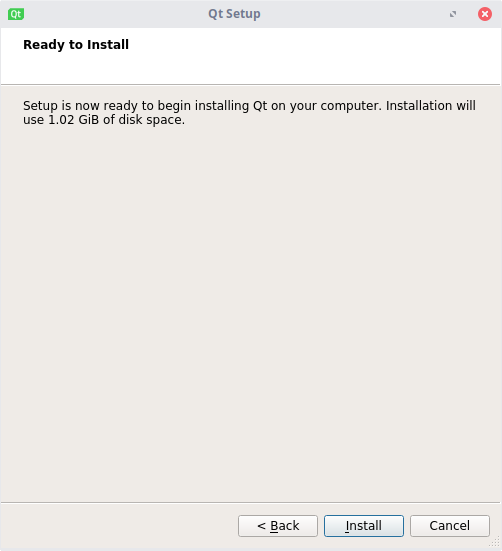
Если Вы готовы, начинайте установку. У Вас запросят пароль суперпользователя (sudo), после чего начнется скачивание и извлечение файлов. Альтернативный способ — установка через терминал. Для начала необходимо обновить список пакетов.
sudo apt update
Скачиваем и устанавливаем Qt:
sudo apt install qt5-default
Теперь установка Qt Creator:
sudo apt install qtcreator
И, если нужно, исходники.
sudo apt install qtbase5-examples qtdeclarative5-examples
Настройка Qt Creator
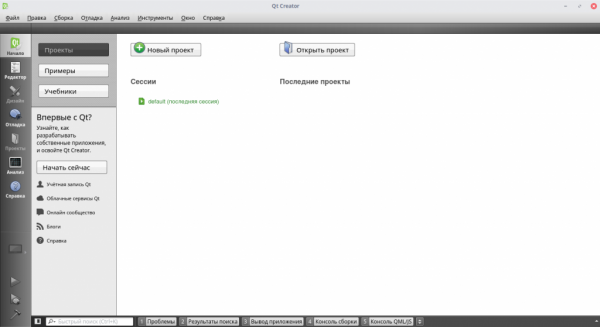
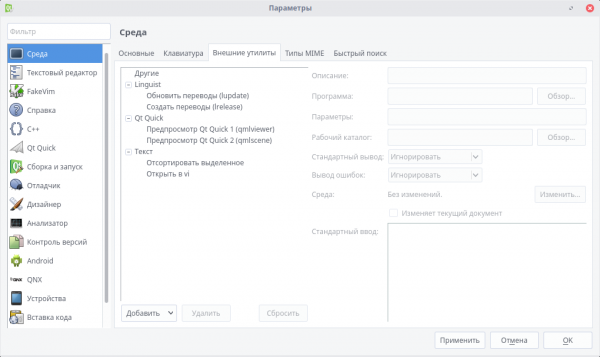
После окончания установки перезагрузите компьютер и запустите Qt Creator. Перейдите в меню «Инструменты» -> «Параметры».

Здесь следует рассмотреть несколько вкладок.
1. Среда — это настройка внешнего вида самой IDE, а также изменение сочетаний клавиш и управление внешними утилитами.

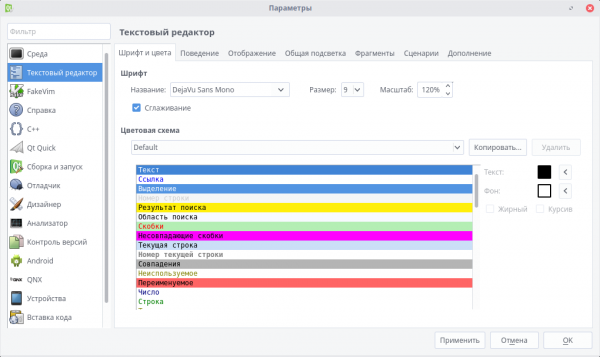
2. Текстовый редактор — здесь идет настройка внешнего вида, шрифтов и расцветки редактора.

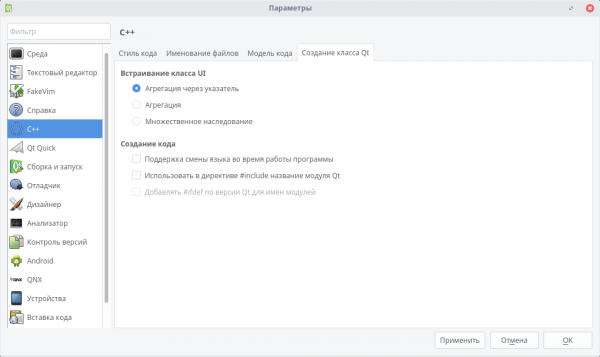
3. C++ — подсветка синтаксиса, работа с расширениями файлов и UI (т. е. формами).

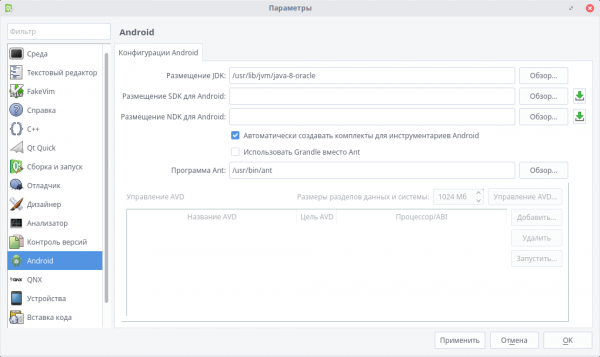
4. Android — здесь собраны пути к необходимым инструментам, а также в этом меню настраиваются подключаемые или виртуальные устройства.

Установка компонентов Qt Creator
Если вдруг так случилось, что Вы забыли установить какой-то компонент, или, наоборот, хотите его удалить, то на помощь придет Qt Maintenance Tool. Это инструмент, позволяющий управлять всеми компонентами Qt Creator.
Чтобы запустить его, перейдите в меню приложений, выберите пункт «Разработка» -> «Qt Maintenance Tool».

Выберите необходимый пункт (Удалить/добавить компоненты, обновить компоненты или удалить Qt). После выполните необходимые операции и закройте окно.
Работа с Qt Creator — первый проект
Ну что же, час пробил! Установка Qt Creator завершена. Пора сделать свое первое кроссплатформенное приложение на Linux, а затем скомпилировать его на Windows. Пусть это будет… программа, выводящая иконку Qt, кнопку и надпись, на которую по нажатию кнопки будет выводиться случайная фраза. Проект несложный, и, конечно же, кроссплатформенный!
Для начала откроем среду разработки. Нажмем «Файл» -> «Создать файл или проект…». Выберем приложение Qt Widgets — его быстро и удобно сделать. А название ему — «Cross-Platphorm». Вот как!
Комплект — по умолчанию. Главное окно тоже оставляем без изменений. Создаем проект.
Для начала необходимо настроить форму — главное окно приложения. По умолчанию оно пустое, но это не останется надолго.
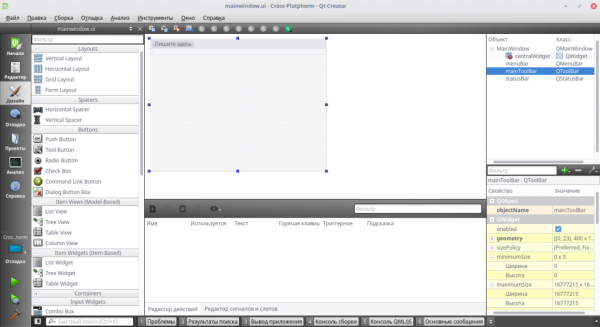
Перейдем в папку «Формы» -> «mainwindow.ui». Откроется окно Qt Designer:

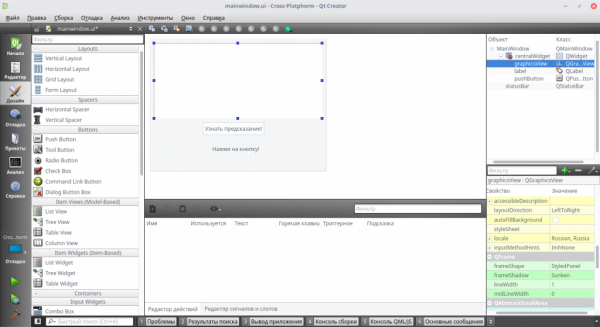
Удаляем панель меню и панель инструментов на форму, нажав правой кнопкой мыши и выбрав соответствующий пункт. Теперь перетаскиваем элементы Graphics View, Push Button и Label таким образом:

Чтобы изменить текст, дважды кликните по элементу. В свойствах Label (справа) выбираем расположение текста по вертикали и по горизонтали — вертикальное.
Теперь пора разобраться с выводом иконки. Перейдем в редактор, слева кликнем по любой папке правой кнопкой мыши и выберем «Добавить новый…». Теперь нажимаем «Qt» -> «Qt Resource File». Имя — res. В открывшемся окне нажимаем «Добавить» -> «Добавить префикс», а после добавления — «Добавить файлы». Выбираем файл, а в появившемся окне «Неверное размещение файла» кликаем «Копировать».

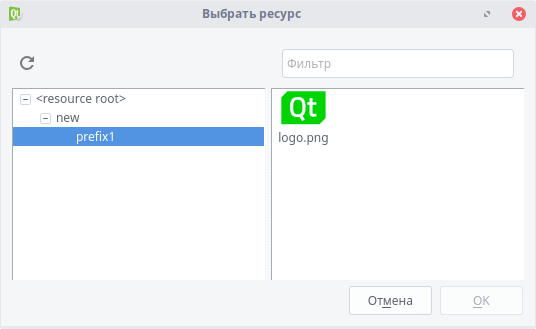
Получилось! Сохраняем все. Снова открываем форму. Кликаем правой кнопкой мыши по Graphics View, выбираем «styleSheet…» -> «Добавить ресурс» -> «background-image». В левой части появившегося окна выбираем prefix1, а в правой — нашу картинку. Нажимаем «ОК». Настраиваем длину и ширину.
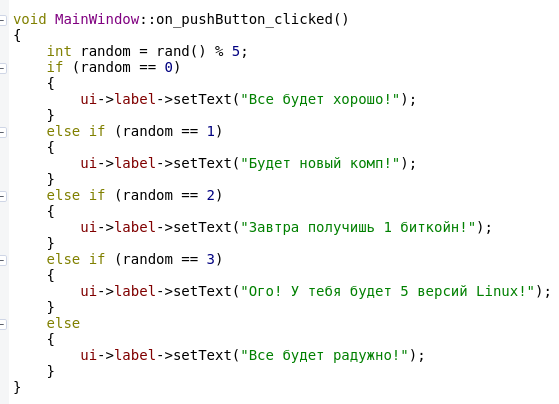
Все! Теперь можно приступать к коду. Клик правой кнопкой мыши по кнопке открывает контекстное меню, теперь надо нажать «Перейти к слоту…» -> «clicked()». В окне набираем следующий код:

Или вы можете скачать полный проект на GitHub. Работа с Qt Creator завершена, нажимаем на значок зеленой стрелки слева, и ждем запуска программы (если стрелка серая, сначала нажмите на значок молотка). Запустилось! Ура!