В самом начале развития интернета все данные между сайтом и компьютером пользователя передавались открыто по протоколу HTTP, без шифрования, а это означает, что любой пользователь, находящийся между сервером и компьютером может прочитать эти данные или даже изменить. По такой схеме даже сейчас работает много сайтов. Но в нашем мире это не безопасно, поэтому был разработан протокол HTTPS, который позволяет шифровать данные для передачи между устройствами.
Для шифрования данных в этом протоколе используются сертификаты SSL. Сейчас HTTPS набирает большую популярность, такие компании, как Google и Mozilla пытаются заставить все больше сайтов интернета использовать SSL для защиты данных пользователей. С другой стороны появился сервис Lets Encrypt, который позволяет получить SSL сертификат всем владельцам доменов полностью бесплатно. В этой статье мы рассмотрим как выполняется настройка SSL Apache c Lets Encrypt.
Настройка SSL Apache с LetsEncrypt
Я буду предполагать, что Apache у вас уже установлен и настроен для работы по протоколу http. Если это не так посмотрите статью установка и настройка Apache. Перед тем как переходить к самой настройке веб сервера нам нужно получить ssl сертификат, а для этого нужно установить клиент сервиса в систему.
Шаг 1. Настройка DNS
Наличие DNS — одно из самых важных условий для получения сертификата от Lets Encrypt. Сервис выдаёт сертификаты только публично доступным доменам. Только так они могут убедится, что этот домен принадлежит вам. Поэтому A запись вашего домена должна обязательно указывать на IP адрес, на котором вы собираетесь настроить Apache с SSL. В этом примере я буду рассматривать получение сертификата сразу для домена с www и без www. Поэтому оба домена должны быть привязаны к IP адресу.
Шаг 2. Настройка виртуального хоста
Сайт, для которого вы хотите создать SSL сертификат должен уже быть доступен без HTTPS на порту 80. Поэтому его виртуальный хост Apache должен уже быть настроен. В этом примере я буду получать сертификат для vps.losst.ru. Для примера можно создать такой виртуальный хост:
sudo vi /etc/apache2/sites-available/vps-losst-ru.conf

Далее надо /var/www/vps.losst.ru/public_html не существует, его надо создать и дать на него права пользователю www-data:
sudo mkdir -p /var/www/vps.losst.ru/public_html
chown www-data:www-data /var/www/vps.losst.ru/public_html
Осталось создать HTML файл, который будет открываться при переходу на наш сайт, например:
sudo vi /var/www/vps.losst.ru/public_html/index.html
Далее надо активировать данный сайт в Apache:
sudo a2enmod rewrite
sudo a2ensite vps-losst-ru
И можно убедится, что он работает открыв адрес сайта в браузере.

Шаг 3. Установка клиента Lets Encrypt
Клиент Lets Encrypt называется Certbot. Он доступен в официальных репозиториях. Для установки выполните такие команды:
sudo apt install certbot python-certbot-apache
После этого клиент будет готов к использованию. Если версия из официальных репозиториев вас не устраивает и вам нужна более новая, можно установить версию из snap пакета. Сначала убедитесь, что у вас установлен пакетный менеджер snap или установите его:
sudo apt install snapd
Теперь установите самую последнюю версию certbot из snap такой командой:
sudo snap install --classic certbot
После этого клиент можно использовать. В принципе, вы можете использовать любой другой клиент для Lets Encrypt, то официально рекомендуется именно этот.
Шаг 4. Получение сертификата
Далее необходимо получить сертификат. Утилита умеет устанавливать сертификаты автоматически, но мы этого делать не будем, чтобы разобраться как всё делается вручную. Для генерации используется такая команда:
sudo certbot certonly --apache -d vps.losst.ru -d www.vps.losst.ru
Если вы хотите чтобы утилита также автоматически установила полученный сертификат уберите опцию certonly. При первом запуске утилита предложит вам указать ваш Email адрес, для того чтобы отправлять вам уведомления о необходимости обновить сертификат и новости, а также попросит принять лицензионное соглашение:

А потом спросит можно ли передать ваш адрес их партнёрам. Только после этого начнётся генерация сертификата. После завершения, если всё прошло успешно, вы увидите такое сообщение:

Программа сообщает, что сертификат сохранён в папке /etc/letsencrypt/live/vps.losst.ru/ и вы можете его использовать.
Шаг 5. Настройка виртуального хоста
Если вы посмотрите в папку /etc/letsencrypt/live/vps.losst.ru, то увидите там четыре файла:
- cert.pem — файл сертификата, его необходимо прописать в параметре SSLCertificateFile;
- chain.pem — файл цепочки сертификата, обычно прописывается в параметре SSLCertificateChainFile;
- privkey.pem — приватный ключ сертификата, должен быть прописан в SSLCertificateKeyFile;
- fullchain.pem — в нём объединено содержимое cert.pem и chain.pem, можно использовать вместо этих обоих файлов.
Для обычного сайта у нас виртуальный хост существует. Осталось создать виртуальный хост для SSL версии. Тут кроме стандартных настроек надо добавить четіре параметра.
Например:
sudo vi /etc/apache2/sites-available/vps-losst-ru-ssl.conf
Этой конфигурации достаточно чтобы всё заработало. Затем активируйте этот виртуальный хост:
sudo a2ensite vps-losst-ru-ssl
И не забудьте включить модуль для поддержки SSL:
sudo a2enmod ssl
Проверьте работоспособность открыв домен в браузере:

Шаг 6. Дополнительная настройка
Чтобы добавить больше безопасности можно указать какие протоколы SSL следует использовать. Например, для того чтобы отключить SSLv2 и SSLv3, а также TLS ниже 1.2 добавьте:
sudo vi /etc/apache2/sites-available/vps-losst-ru-ssl.conf
С помощью параметра SSLCipherSuite можно указать набор шифров, которые стоит использовать:
А чтобы использовались именно эти шифры, а не те, что предложит браузер, следует добавить такую директиву:
После внесения изменений снова парезапустите Apache.
Шаг 6. Редирект
Не забудьте также настроить редирект на HTTPS с HTTP хоста, для этого просто добавьте такие строчки в файл /etc/apache2/sites-available/vps-losst-ru.conf:
Вам надо будет только заменить vps.losst.ru в двух местах на имя вашего домена.
Шаг 6. Проверка
Чтобы проверить как работает SSL и правильно ли выполнена настройка SSL Apache на сайте, вы можете открыть в браузере такую ссылку:

Шаг 7. Автопродление сертификата
Настройка SSL Apache завершена. Но есть один минус, все сертификаты, полученные от Lets Encrypt действительны только на протяжении 90 дней и рекомендуется продлевать и срок действия каждые 60 дней. Клиент Certbot поддерживает команду renew, которая позволяет проверить установленные сертификаты и обновить их если до истечения срока осталось меньше 30 дней.
Чтобы запустить процесс обновления для всех настроенных доменов выполните:
sudo letsencrypt renew

Если сертификат был выдан недавно, то команда проверит его дату истечения и выдаст сообщение, что продление пока не требуется. Если вы создали сертификат для нескольких доменов, то в выводе будет показан только основной домен. Но обновление будет актуально для всех.
Самый простой способ автоматизировать этот процесс — добавить вызов утилиты в планировщик corn. Для этого выполните команду:
crontab -e
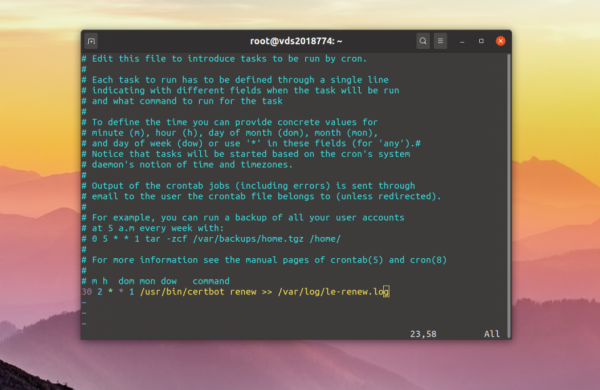
Затем, в открывшемся текстовом редакторе добавьте строку и сохраните изменения:

Таким образом, мы создали задачу, которая будет выполнять команду обновления каждый понедельник, в 2:30 утра. Информация про результат выполнения будет сохранятся в файл /var/log/le-renewal.log.
Выводы
В этой статье мы рассмотрели как выполняется Настройка SSL Apache, а также установка сертификата Lets Encrypt. Это поможет защитить ваш сайт от MITM атак, подслушивания и модификации трафика, а также благодаря тенденциям поощрения перехода на HTTPS может положительно сказаться на росте трафика из поисковых систем.





