Протокол безопасного соединения https стремительно набирает популярность. Если раньше такое могли себе позволит только большие компании, так как сертификаты были платными и дорогими, то сейчас любой желающий может получить сертификат от Lets Encrypt, поисковые системы обещают преимущества тем, кто использует https, а браузеры с недавнего времени начали сообщать, что подключение не безопасное, если https не используется.
Тему получения сертификата я пропущу, в этой статье я хочу поговорить о том, как выполняется настройка https wordpress при переходе на этот протокол с http, поскольку тут могут возникнуть некоторые сложности.
Настройка https в WordPress
1. Настройка URL
Первое, что надо сделать при переходе на https, это заменить старый URL сайта с http на https. Для этого откройте Панель администратора -> Настройки -> Общие:

Затем в полях Адрес WordPress (URL) и Адрес сайта (URL) поменяйте префикс http на https и сохраните настройки.
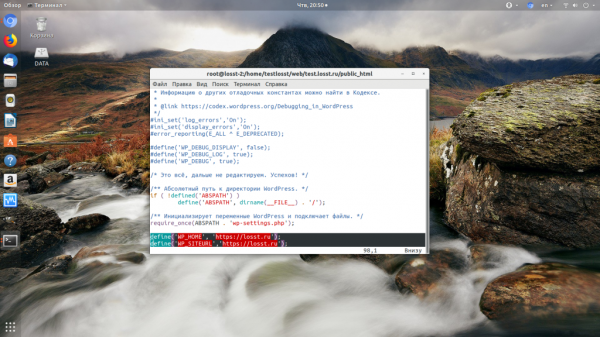
Если вы уже перешли на https, настроили редирект и HSTS (благодаря HSTS браузер, как только поймет, что у сайта есть https версия на обычную версию вас больше не пустит даже если редиректа нет) можно воспользоваться wp-config.php чтобы включить https wordpress. Откройте файл wp-config.php в корневой директории WordPress и добавьте такие строчки:
vi wp-config.php

2. Настройка wp-config
Затем в этот же файл надо добавить такие строки, чтобы админка тоже работала по https, иначе рискуете получить ошибку To many redirects WordPress при попытке входа в админку:
После этого уже всё должно работать, останется только исправить контент в базе данных. Но самая магия начинается если вы используете Cloudflare для обеспечения работы HTTPS, а сам сервер слушает подключения на стандартном порту 80, на 443 для SSL. В таком случае надо добавить ещё и такой код:
Если https wordpress не работает в Nginx то в файл виртуального хоста, в секцию, где подключается FastCGI PHP добавьте такую сточку (или замените если она уже есть):
vi /etc/nginx/conf.d/losst.conf
3. Настройка контента
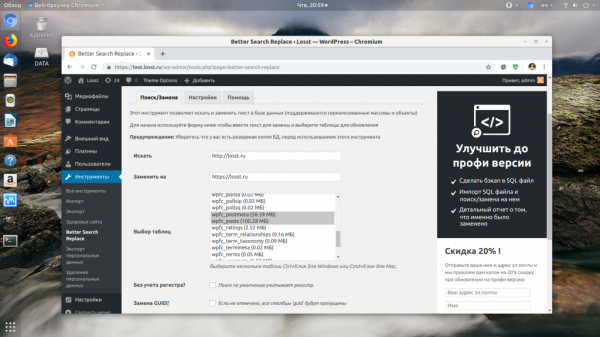
Дальше вы ещё можете встретить в консоли разработчика Chrome сообщения Mixed content, но они уже не будут влиять на отображение страницы, это картинки и ссылки, которые вы добавляли вручную и в статьях. Их надо исправить. Вы можете использовать плагин Better Search Replace. Надо заменить все ссылки на ваш сайт с http на https, например:

При первом запуске можно выполнить холостой поиск, где программа только покажет какие изменения следует внести, а уже потом заменять. Также всё можно сделать через базу данных. Перед внесением каких-либо изменений сделайте резервную копию базы данных. Затем подключитесь к базе данных, например, через phpMyAdmin или терминал, а потом выполните такой запрос:
Естественно, что домен losst.ru надо заменить на ваш. Далее вы можете пройтись по страницам сайта и посмотреть нет ли ошибок Mixed Content в консоли разработчика и исправить оставшиеся проблемы вручную.
4. Редирект
Последнее, что надо сделать — это настроить редирект на https wordpress. Это нужно для корректной работы с вашим сайтом поисковиков. Если вы используете веб-сервер Apache, то можно создать файл .htaccess в директории сайта с таким содержимым:
vi .httaccess
Для nginx следует создать в файле вашего виртуального хоста дополнительный хост:
vi /etc/nginx/conf.d/losst.conf
Здесь аналогично надо заменить домен на ваш. Теперь всё готово.





