Видимо, на роду написано у графического формата gif создавать анимацию изображения. И это:
- несмотря на противодействие со стороны Compuserve (кстати, нет худа без добра, как следствие этого противодействия — сегодня суперпопулярный формат png);
- очевидные недостатки gif-формата — одна глубина цвета в 8 бит чего только стоит;
- активное наступление конкурентов:
- сначала неуклюжие попытки что-то сделать виртуальной Java-машины;
- затем уже Java-технологий, и что с того, что они выглядели, как стрельба из пушек по воробьям, уж слишком они оказались сложны для тех задач (хотя самые удачные варианты, действительно, были выше всяких похвал);
- затем уже предвозвестник бестабличных технологий компоновки контента web-страниц — временные зависимости, так до конца и недооценённые (скорее всего, они просто не успели что-то сделать за бурно возникающими новыми идеями и тенденциями).

Так вот, несмотря на все эти казусы, сделать и сегодня анимацию из gif остаётся одной из самых насущных задач. Сегодня помимо gif видео на сайте вам обеспечат и настоящие видеофрагменты в полноценных видеоформатах. А ведь были времена, когда вся реклама, все заставки «нефотографического свойства» использовали только gif, а этих 256 цветов вполне хватало.
Свойства формата gif
Чтобы разобраться в «неубиенности» этого формата, нужно очень чётко представить его свойства.
- Во-первых, это один из немногих индексных растровых форматов. Внутренняя структура этого формата состоит из двух главных частей — палитры из максимум чем 256 цветов (при максимальной глубине в 8 бит) и самого изображения по байту максимум на каждый пиксель. Причём содержимое области изображения представляет собой не цвета (как в обычных растровых форматах bmp, jpg), а именно номера регистров палитры, из которых эти цвета и надо брать. Такая технология, среди прочего, позволяет очень быстро при обработке изображения менять на всём изображении, каким бы большим оно ни было, все пиксели одного цвета — нет необходимости «пробегать» по всему изображению, а просто меняется цвет в необходимом регистре.
- Во-вторых, глубину цвета можно сделать какую угодно. 8 бит — это максимальная глубина, не бог весть какая. Но, оказывается, для подавляющего большинства графических фрагментов на наших сайтах и этого бывает много — 7, 6, 5, даже 3 бита, а это только 8 цветов! Такое уменьшение приводит просто к сказочному уменьшению и объёма файла. Надо сказать, что если выбирается глубина, например, в 6 бит, то эти биты и будут «сплошняком» укладываться от байта к байту: в первом байте — 6 бит первого регистра палитры, 2 оставшихся плюс 4 бита из следующего байта уже составят второй регистр и так далее. Более того, при этом ещё и формат использует сжатие таких цепочек бит по системе — количество плюс значение бита. Даже если учесть, что сжатие производится только в пределах одной строки пикселей изображения, получается, всё равно, дополнительная экономия объёма (тут обращаем внимание на казус в связи с этой особенностью gif — он гораздо лучше сжимает файлы с преимущественно горизонтальной заливкой, например, возьмите привычные нам горизонтальные фотки — берег моря и дальше уходящая морская даль; пусть такой gif занимает 100 кб; разверните фотку на 90 градусов, теперь уже получите не меньше 130 кб).
Обращаем внимание на приведённые обстоятельства, они будут важны, когда встанет задача сделать gif из видео.
- В-третьих. Формат позволяет определять прозрачные цвета — незаменимое свойство, которое всегда ценилось, возможно, в первую очередь. Более того, количество таких цветов-регистров в палитре не ограничивается, а тут ещё чем их больше, тем ещё меньше становится объём файла. Появляется возможность сделать «ломанные» изображения, якобы не вписанные в прямоугольник.
- В-четвёртых. Gif-формат способен выводить изображение «через строку» — имеет режим сохранения Interlace. На самом деле можно назначить или нормальное воспроизведение gif-файла — строками пикселей сверху вниз, или за 4 прохода: сначала, на первом проходе сверху вниз, выводится первый ряд пикселей, затем 5-й, 9-й и т. д., на втором проходе — сначала уже 2-й, затем 6-й и до конца. Таким же образом происходит вывод и на 3-м, и на 4-м проходах. Подобная дисциплина вывода позволяет уже при первом проходе, пусть и с плохим качеством, понять характер изображения и принять решение об отмене его загрузки — полезная экономия ресурсов.
Пятое, предельно важное свойство
- Ну и в-пятых, совсем горячо. Именно gif позволяет в одном файле хранить видео (анимацию) — серию самостоятельных кадров, которые будут воспроизводиться один за другим, создавая эффект движения. Конечно, сразу возникает опасение, что если использовать максимальную глубину каждого кадра, кадры большие, эдак 800 на 600, и их много, то получится совершенно неприемлемое по размерам видео — мегабайт под 10–20. Да, это действительно так.
Но тут заметим, что:
- Такие большие кадры gif-видео совершенно недопустимы, максимум — 300 на 400.
- Кадров этих не может быть много — 5–7 секунд видео, не больше (часто даже и меньше).
- Главное, сам видеоформат gif кое в чём помогает своему монтажёру. Дело в том, что в файле каждый последующий кадр не хранится в полном объёме, хранятся только те пиксели, которые отличаются от предыдущего кадра — это позволяет значительно сократить суммарный объём видео. Проведите небольшой эксперимент — разбейте своё gif-видео на отдельные кадры и сохраните в виде отдельных файлов. Если файл видео занимает 500 кБ, то суммарный объём отдельных файлов превысит все 1,5 МБ.
Есть и ещё один очень хитрый нюанс, который не учитывают автоматические средства создания gif-видео. Они изначально принимают глубину каждого кадра в 8 бит, тогда как часто для отдельных кадров и 5 бывает очень много. Другими словами, если вы хотите максимум выжать из gif-анимации с точки зрения объёма (а значит, и производительности), то создавайте и оптимизируйте каждый кадр в отдельности. Тогда те же 500 кБ уже выльются в 200–300 — экономия порой больше чем в 2 раза!
И всё-таки как это сделать
Безусловно, в наш век «одного клика» и «нелимитированных» скоростей, чтобы создать анимированный gif, не придётся всё лопатить вручную — вы возьмёте видео в том же Ютубе (только умно, учитывая размер кадра и длительность) и преобразуете его в gif автоматически. Предлагаем для этого следующие программы, хотя и не претендуем на то, что этот перечень полный, наоборот, эти программы появляются как грибы после дождя.
Одним из самых известных и простых сервисов признаётся Giphy GIF Maker, он ориентирован как раз на видео в YouTube. Порядок работы здесь такой:
- Вы получаете любым путём, лишь бы достоверно, ссылку на видео (расположение, собственно, может быть каким угодно, работает сервис и с видеоформатами vimeo и vine).
- Копируете её.
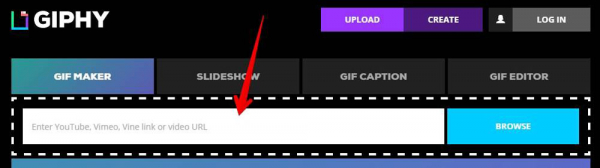
- Запускаете сайт программы, оставаясь на главной странице.

Вставляете в её строку поиска найденную ссылку
- Создать gif сервис возьмётся автоматически.
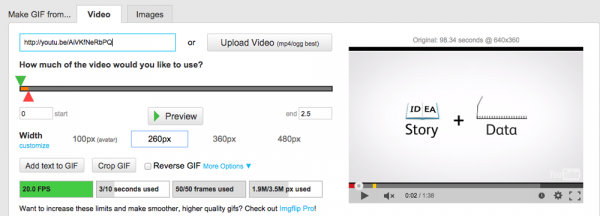
- Видео загрузится, и сервис предложит вам выбрать его временной отрезок. Что интересно, Giphy тут же сориентирует вас и покажет, что вас ожидает в итоге.

Выбор временного отрезка видео

Сервис позволяет добавить к видео титры, а если вы хотите остаться и в каталоге сервиса для быстрого поиска, то и соответствующие теги
- Нажимаете на кнопку «Создать GIF» — Create GIF.
- Из предложенного видео и будет создан анимированный gif.
- В качестве результата работы вам предлагается возможность скачать полученное (вкладка Advanced) или html-код вставки полученного файла.
Giphy GIF Maker — один из лучших сервисов в своём классе, но он не лишён недостатков. Во-первых, подпись может быть только одна. А во-вторых, вы не сможете выбрать размер кадра.
Если вы хотите более активно влиять на процесс создания gif из видео, воспользуйтесь сервисом Imgflip.

Здесь даже можно установить размер кадра больше 480 пикселей (только зачем, ну а потом, за это придётся ещё и заплатить), обрезать кадр, добавить к каждому текст, ускорить и убыстрить воспроизведение (точность все временных настроек — миллисекунда).
Один недостаток — ваше видео будет сопровождаться логотипом. Если вы захотите от него избавиться, то придётся приобрести платную версию ($9,95 в месяц).
Первые две программы работали с готовым видео, следующие уже позволяют сделать gif-анимацию из записи событий на любой части экрана. Это пара — Licecap и Gifcam, вторая с более приятным интерфейсом. Вы запускаете режим «Конвертировать», выделяете любую часть экрана, и преобразование началось. При нажатии на остановку в вашем распоряжении — созданный файл.

Наконец, можно воспользоваться и универсальной Total Video Converter — эта позволяет конвертировать видео в любые форматы, не обойдён вниманием и gif. Программа запросит исходный видеофайл, результирующий формат и папку, куда всё конвертировать. Есть возможность настроить внутренние параметры результата.

Total Video Converter
После запуска видео выбирается фрагмент и начинаете получать gif-анимацию по кнопке «Конверсия».
Мы привели 5 программ-сервисов, позволяющих конвертировать видео в gif-файл. Не стоит особо обольщаться, результат нередко будет вас разочаровывать своим качеством. Просто нужно набить руку в этом деле, если вы, конечно, считаете, что оно стоит того.





